Cara Menggunakan ALT Text dan Title Text Pada Gambar yang ada Di Postingan Kita (Teknik SEO)
 |
Banyak teknik yang bisa diusahakan agar postingan kita mudah ditemukan oleh mesin pencari (search engine). Gambar atau infografis merupakan salah stu unsur wajib dalam sebuah blogpost atau artikel. Bukan hanya digunakan sebagai ilustrasi artikel yang kita tulis saja, tapi juga bisa sebagi salah satu teknik optimasi (SEO). Dengan begitu, gambar yang disematkan dalam postingan bisa menjadi kata kunci tersendiri agar bisa ditemukan oleh mesin pencari.
Agar gambar terbaca oleh search engine sebagai sebuah informasi utuh terkait dengan kata kunci yang dimasukkan dalam kotak mesin pencari, maka kita bisa menggunakan teknik ALT tag teks dan title tag teks. Menambahkan title dan alt pada gambar akan sangat membantu artikel kita masuk dan mudah ditemukan oleh mesin pencari berdasarkan mode pencarian image atau gambar. Selain itu, menambahkan title dan alt teks pada gambar akan menambah score SEO kita.
Agar gambar terbaca oleh search engine sebagai sebuah informasi utuh terkait dengan kata kunci yang dimasukkan dalam kotak mesin pencari, maka kita bisa menggunakan teknik ALT tag teks dan title tag teks. Menambahkan title dan alt pada gambar akan sangat membantu artikel kita masuk dan mudah ditemukan oleh mesin pencari berdasarkan mode pencarian image atau gambar. Selain itu, menambahkan title dan alt teks pada gambar akan menambah score SEO kita.
Bagi yang kurang bersahabat dengan bahasa pemograman atau HTML seperti saya, langkah mudah menyematkan alt title teks pada gambar adalah dengan menginput langsung pada properti gambar yang kita tambahkan dalam postingan dengan cara sebagai berikut ;
1. Upload gambar yang sesuai dengan judul artikel
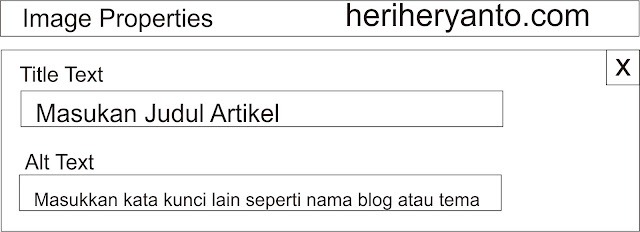
2. klik gambar dan klik properties, maka akan muncul tampilan sebagai berikut
3. Pada kolom title teks, masukan judul psotingan (artikel) kita, dan pada alt teks ; masukkan judul srtilek dan tambahkan alamat blog kita.
4. Selesai dah, tinggal klik OK.
Bagi yang suka ngutak-atik template dan kode html, bisa juga pengaturannya dengan menambahkan scrip melalui perubahan kode html dengan cara ;
1. masuk ke template, kemudian edit html
2. kode expr:src='data:post.thumbnailUrl' dan expr:src='data:post.thumbnail'
3. tambahkan kode expr:alt='data:post.title' dan expr:title='data:post.title'
3. tambahkan kode expr:alt='data:post.title' dan expr:title='data:post.title'
4. klik simpan
Dengan melakukan cara-cara diatas, maka gambar kita akan lebih mudah dicari oleh mesin pencari. Semoga bermanfaat.

3 comments for "Cara Menggunakan ALT Text dan Title Text Pada Gambar yang ada Di Postingan Kita (Teknik SEO)"
PERHATIAN :
Balasan dari komentar anonim/ unknown akan dihapus setelah 24 jam.
Menyisipkan Link hidup akan langsung DIHAPUS
Terimakasih sudah berkenan untuk berkunjung.
Simak juga komentar yang ada karena bisa jadi akan lebih menjawab pertanyaan yg akan diajukan.